How to display geographical data in a map?
Veezoo always chooses the most appropriate visualization for your answer. To do that, it uses information from your Knowledge Graph about the data being displayed. Therefore, you can annotate your data in the Knowledge Graph with ontology types to help Veezoo.
Here is how you can do it:
Display world map
Let's say you have data about countries. You will want to annotate your Country class like this:
kb {
class Customer {
...
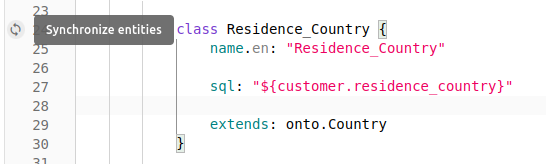
class Residence_Country {
name.en: "Residence Country"
sql: "${customer.residence_country}"
// Add this if already not present
extends: onto.Country
}
}
}
Now, you will need to sync the entities of this class, so that we can match the countries in your database (which can be written in different ways) to a more standardized format (with ISO code) for the maps.

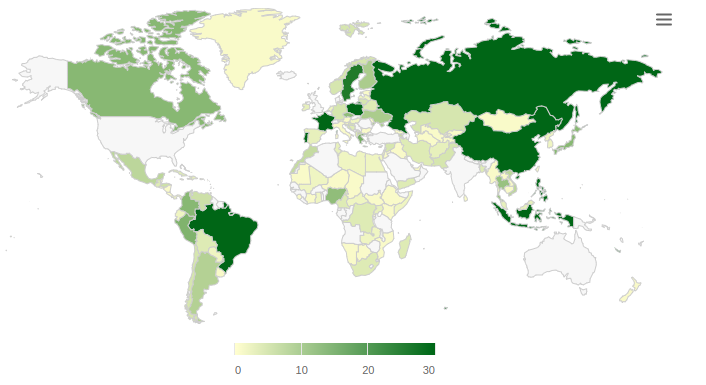
And this is what you will see:

Display world map using Latitude and Longitude
In this case, you want to see specific geographical data displayed in a world map according to its coordinates (in the database).
For this, you will need to make sure your Latitude and Longitude columns are correctly modelled for Veezoo. This means, modelling them as strings (so we don't lose any precision) and adding an ontology type with extends.
kb {
class Customer {
...
// If you don't have display_with defined for Customer, it will already work.
// If you have display_with defined for Customer, you need to add Latitude and Longitude there.
display_with: [
...,
kb.Customer.Latitude,
kb.Customer.Longitude
]
// It is very important to make them into a string
string Latitude {
name.en: "Latitude"
sql: "${customer.latitude}"
// Add this if already not present
extends: onto.Latitude
}
// It is very important to make them into a string
string Longitude {
name.en: "Longitude"
sql: "${customer.longitude}"
// Add this if already not present
extends: onto.Longitude
}
}
}
To see the world map with latitude and longitude, you will first need to ask for unaggregated data. This means, if you have the geographical coordinates for a customer, you cannot ask for 'number of customers per ...', but rather 'show me all customers with ...'.
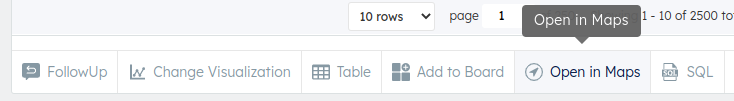
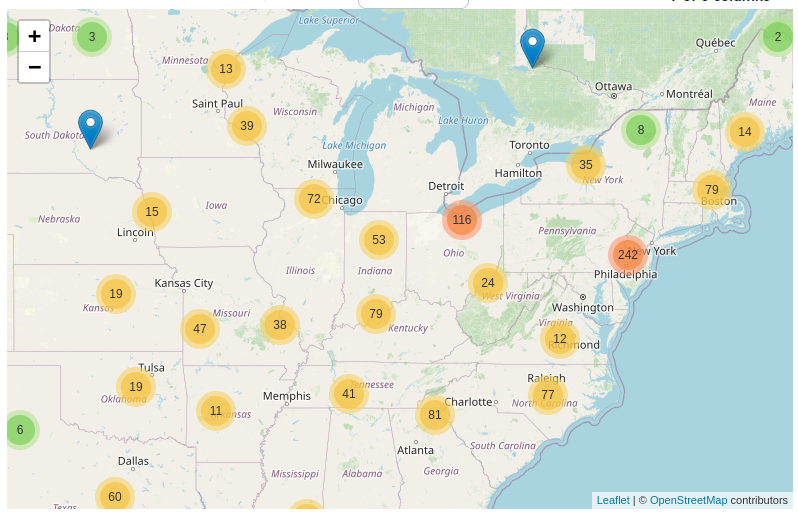
You can find the map button on your answer, when it is suitable.

And then you can see the data points in the map:

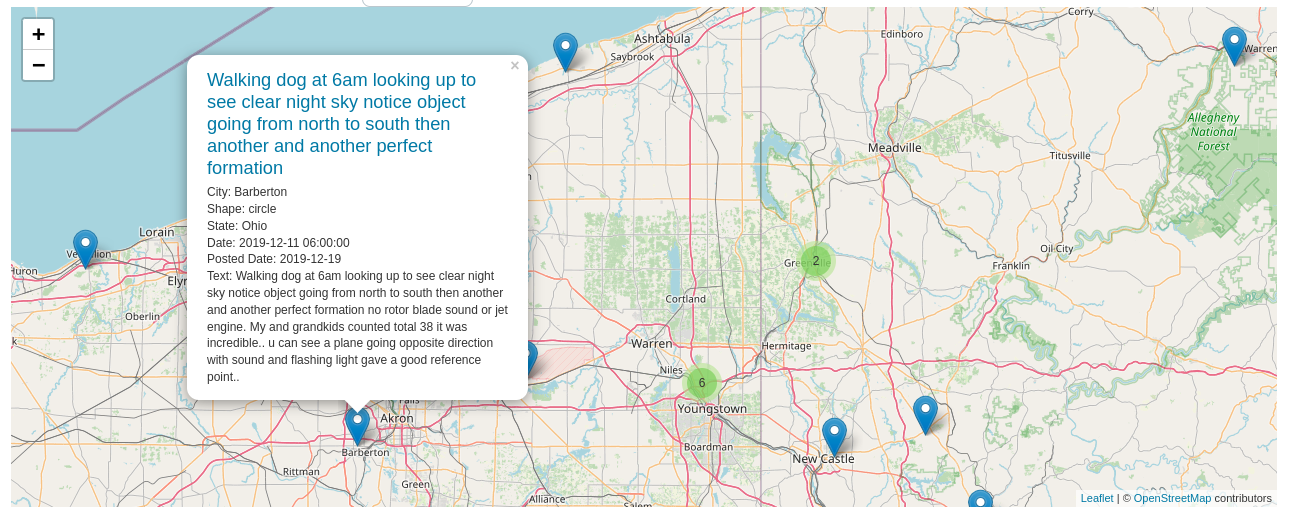
By clicking on one, you can see the detail information about the specific data point (row of your table in the answer).

Display a specific country map with its states
With the same approach, we can also display country maps with data from each state.
Currently, Veezoo supports the following country maps:
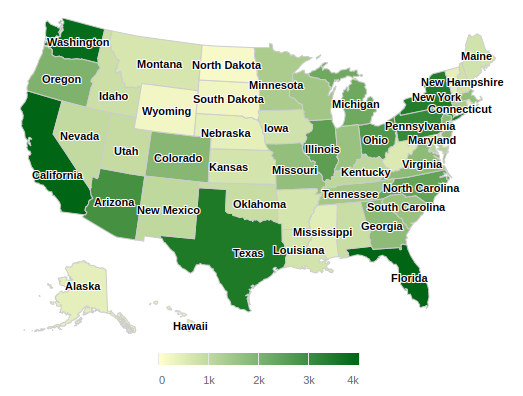
United States
class State {
name.en: "US State"
sql: "${customer.state}"
// Add this here
extends: onto.State.UnitedStates
}
Here is what you will see:

Germany
class Bundesland {
name.de: "Bundesland"
sql: "${kunde.bundesland}"
// Add this here
extends: onto.State.Germany
}
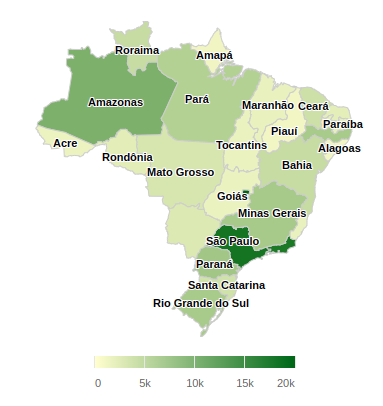
Brazil
class Estado {
name.pt: "Estado"
sql: "${cliente.estado}"
// Add this here
extends: onto.State.Brazil
}
Here is what you will see:

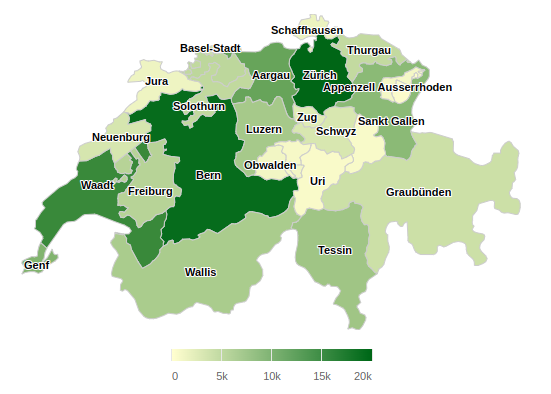
Switzerland
Kanton
class Kanton {
name.de: "Kanton"
sql: "${kunde.kanton}"
// Add this here
extends: onto.Canton
}
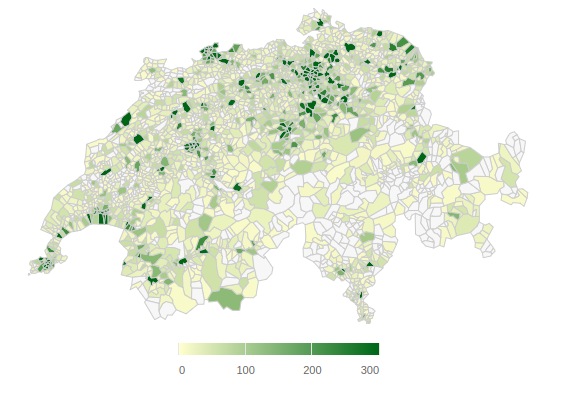
Here is what you will see:

PLZ
class PLZ {
name.de: "PLZ"
sql: "${kunde.plz}"
// Add this here
extends: onto.PostalCode.Switzerland
}
Here is what you will see: